Mapa de bits y vectores: ¡Por qué son tan importantes!
Muchas veces ocurre que al encontrarnos trabajando con una fotografía, se deforma o cambia el formato. Por ello, perdemos parte de la información visual. Esto sucede porque no sabemos diferenciar en qué formato realmente nos encontramos trabajando, si es un mapa de bits o un vector.
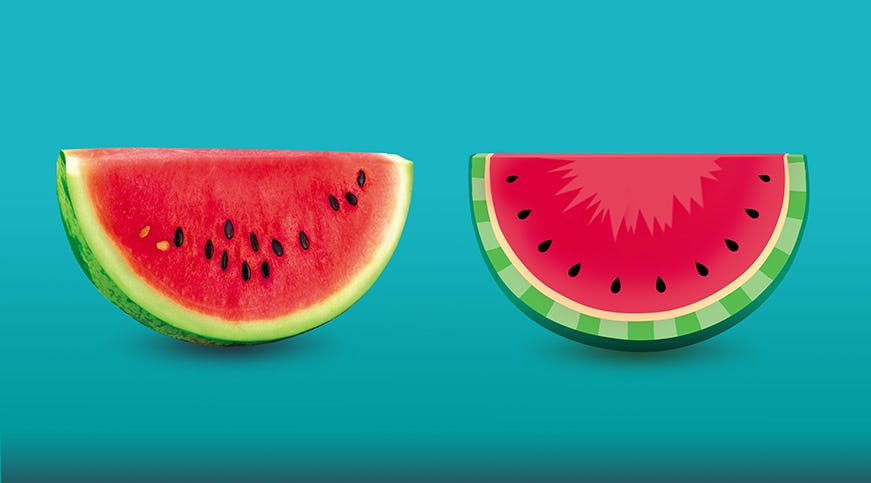
Sin duda, las similitudes entre una imagen de mapa de bits y vectorial, pueden ser muy difíciles de diferenciar, si es que no apreciamos correctamente la composición de una fotografía. Además, ambos tipos de imágenes se utilizan para un propósito similar, pero funcionan para casos diferentes.
Es por ello, que en este artículo te enseñaremos todos los conceptos básicos sobre mapa de bits y vectores que necesitas saber sobre mapa de bits y vectores. Veremos cuáles son sus diferencias, ventajas y desventajas, formatos y mucho más ¡Quédate leyendo para más información! 🤓
¿Qué es mapa de bits y vectores?
Mapa de Bits
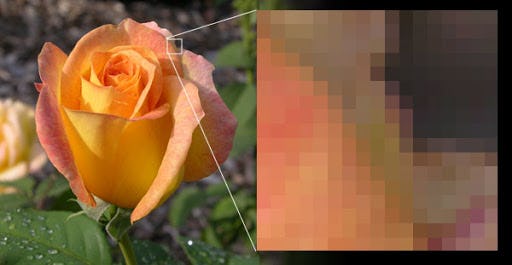
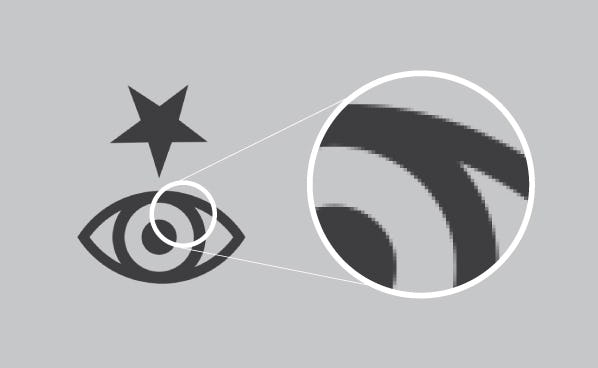
La imagen mapa de bits, es mejor conocida como “imagen rasterizada o bitmap”, el cual está compuesto por una cuadrícula de píxeles organizados a través de una rejilla. Cada color y brillo de un píxel que encontramos dentro de una imagen, genera el total de una composición de mapa de bits.

Por ejemplo, si le hacemos zoom a cualquier imagen nos podremos percatar que existen un montón de pequeños cuadrados con diferentes colores, las cuales son los píxeles dentro de un bitmap. Cuanto mayor sea el número de píxeles dentro de una imagen, mayor será la calidad de imagen.
Imagen Vectorial
A cambio, las imágenes vectoriales se basan en una serie de coordenadas matemáticas que se definen por su posición, color, forma y entre otros. Estas imágenes se componen de vectores, las cuales son figuras geométricas en donde puede variar su forma, como por ejemplo, pueden ser formas en base a líneas, puntos, polígonos o segmentos.

Las imágenes vectoriales únicamente representan formas simples, lo que significa que no todas las imágenes pueden describirse como imágenes vectoriales en su totalidad. Por otro lado, al estar compuestas por entidades matemáticas, se le puede aplicar transformaciones geométricas a la misma, como por ejemplo, reducir, cambiar, ampliar, sin perder nada de calidad.
En base a cada trazo que compone las formas de las imágenes vectoriales, están creadas de acuerdo a un punto final, color, radio, relleno y grosor. Su uso principal, es para ilustraciones, logotipos, iconos, tipografías y entre otros usos más, para la gráfica de webs.
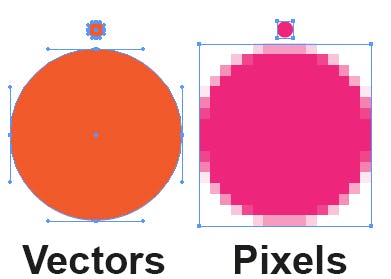
¿Cuales son las diferencias entre mapa de bits y vectores?
Ahora te mostraremos las diferencias entre un archivo de mapa de bits
y un archivo vectorial, y te darás cuenta lo simple que es. Para
empezar, como bien mencionamos antes, la imagen de mapa de bits se
trabaja en base a una totalidad de píxeles en una sola composición de
una imagen. Y esta define por su calidad en cuanto a la cantidad de
píxeles que contenga, si deformamos el tamaño la calidad de imagen se
verá afectada.

A cambio, el archivo de una imagen vectorial, al estar compuesto por fórmulas matemáticas, su resolución no se ve afectada al ampliar y disminuir el zoom en él, puesto que tienen una resolución infinita y nítida.
📌Dato importante: A simple vista no podremos darnos cuenta sobre el formato de una imagen, pero para determinar la característica de un mapa de bits y vectores, solo lo lograremos haciendo zoom en ellas.
Ventajas y desventajas sobre los mapa de bits y vectores
✅ Ventajas de imagen de mapa de bits
- La imagen de mapa de bits, es la mejor opción para fotografías, puesto que destaca por el alto nivel de detalle que pueden obtener.
- Asimismo, las imágenes de mapa de bits, representan la realidad de una fotografía a la perfección por su gran capacidad de píxeles.
Desventajas de imagen de mapa de bits
- Los mapa de bits, puede que no tenga la calidad suficiente al momento de ser imprimidas
- Al realizar zoom en las imágenes de mapa de bits, se pierde parte de la calidad total de su composición y terminan pixelándose.
- En el caso que trabajemos con un archivo mapa de bits con muchos píxeles para obtener una mejor calidad, el archivo puede llegar a pesar bastante.
- En el proceso de vectorización los mapa de bits, conllevan mucho trabajo.
✅ Ventajas de imagen vectorial
- Las imágenes vectoriales, son la mejor opción al momento de imprimir, puesto que no se llegara a perder la calidad del archivo.
- Se pueden escalar sin riesgo a perder la calidad de la imagen vectorial.
- Puesto que las imágenes vectoriales están hechas a base de fórmulas matemáticas, son capaces de almacenar todos los detalles más complejos que puedan existir dentro de su composición, sin ocupar demasiado espacio por archivo.
- La imagen vectorial es identificada como un objeto o dibujo.
- Por otro lado, las imágenes vectoriales requieren de menos espacio de almacenamiento dentro del disco duro de nuestros ordenadores, ya que son creados a base de colores planos o degradados simples.
- Las imágenes vectoriales, se pueden modificar fácilmente a futuro, sin ninguna dificultad. Además, si generamos un cambio, no afectará el peso del archivo.
Desventajas de imagen vectorial
- Cuenta con limitaciones para la creación de imágenes reales, por los diferentes formatos de imagen vectorial que podemos manejar.
- Las imágenes de vectores que son utilizadas como fotografías, tienen a ser muy pesados y complejos, a pesar de la excelente calidad de imagen que representan.
- No podemos recrear una fotografía en base a vectores, puesto que perderemos el realismo de la imagen.
Formatos de mapa de bits y vectoriales
Los formatos para las imágenes mapa de bits y vectoriales, son diferentes pero en ambos casos, somos capaces de importar, imprimir, escanear y exportar. Algunos programas como Adobe Illustrator y Photoshop, nos permiten pasar el mismo archivo de un programa a otro para poder seguir trabajando la misma edición.
Por otro lado, las imágenes de mapa de bits, se pueden rasterizar para luego ser trabajados como gráficos vectoriales.

Fuente: Burst Shopify
Asimismo, las imágenes de mapa de bits, se pueden guardar como archivo TIFF (Tagged Image File Format), BMP (Window Bitmap), JPEG (Joint Photographics Experts Group) y GIF (Graphic Interchange Format), acorde al uso que se le aplicará en adelante.
Por otra parte, las imágenes vectoriales, se pueden guardar como formatos SWF (ShockWave Flash), SVG (Scalable Vector Graphics), GIF (Graphic Interchange Format) y PNG (Portable Network Graphics).
Y finalmente, ambas imágenes vectoriales y mapa de bits, se pueden guardar como archivos PDF (Portable Document Format) para una impresión de alta calidad.
Además, para trabajar la edición de un mapa de bits lo podemos hacer dentro de los programas de Adobe Photoshop, GIMP, CorelDraw, y PaintShop Pro. Y en el caso que trabajemos con una imagen vectorial, te recomendamos utilizar los programas de Adobe Illustrator, Inkscape, Xara Xtreme, CorelDraw.
Rasterización y Vectorización
Una imagen vectorial puede convertirse en un mapa de bits a través de un proceso llamado “vectorización”, con la ayuda de un software para la edición de gráficos mapa de bits. Si la imagen es muy compleja requerimos hacerlo de manera manual. Por otro lado, podemos aplicar el método de rasterización que resulta ser más sencillo, pero no es aplicable para todo tipo de trabajos de diseños.
¿Cuál es la resolución perfecta para mapa de bits y vectores?
Los software de diseño profesional nos dan la opción de poder verificar la resolución de nuestros archivos. Podemos considerar 300 PPP como base para tener una buena resolución de imagen vectorial o mapa de bits, para publicar en nuestras redes sociales, sobre nuestros productos o servicios.

Fuente: Pixopolis
Por otro lado, si estamos interesados en imprimir nuestros diseños de mapa de bits o vectoriales, como para paneles, carteles, roll up banners y posters necesitamos al menos 150 PPP. A continuación, te detallaremos el tamaño de píxeles requeridos en diversas plataformas webs:
➤Instagram: Una imagen mapa de bits para el feed tanto como para las historias verticales que tienen una duración de 24 horas, debe de tener 600 x 600 PPP.
➤Facebook: En el caso de una imagen mapa de bits para Facebook te recomendamos aplicar 1,080 x 1,920 PPP puesto que el formato que manejan es más grande.
➤Twitter: Está comprobado que si en nuestros tweets utilizamos una imagen, tendremos mayor cantidad de retweets, así que ¡Ponlo en práctica usando 1,024 x 512 PPP! 😊
➤Linkedin: En cambio para nuestro perfil de Linkedin te recomendamos utilizar una bitmap de 400 x 400 PPP y para la imagen vectorial de tu empresa o marca 300 x 300 PPP.
➤Tiktok: Si bien es una red social donde encontramos muchos videos de diversos temas, también se utiliza para bitmap de flyers publicitarios que son en base a 1,200 x 628 PPP.
➤Pinterest: Es una red social donde todo se comunica a través de imágenes de mapa de bits, videos y GIF. Para las imágenes pin tenemos que utilizar 1,000 X 1,500 PPP y para las imágenes de cabecera necesitamos unos 800 x 450 PPP.
➤Youtube: Asimismo, en Youtube necesitamos 800 x 800 PPP para nuestra imagen de perfil y 2,560 x 1,440 PPP para el banner principal de nuestro perfil.
Para comprobar que tu imagen bitmap tenga la resolución suficiente, hagamos zoom al 200% y si no notamos una diferencia entre el fondo de la imagen y la persona, significa que no tiene la mejor calidad.

Fuente: Graphic Design Stack exchange
Sistema de compresión de archivos
Para empezar, es importante saber que las imágenes vectoriales no necesitan aplicar un sistema de comprensión. Solamente es requerido para las fotografías de mapa de bits, en el cual existe dos tipos de comprensión; con o sin pérdida de calidad.
➤ Comprensión sin pérdida de calidad: Es aplicado para los archivos guardados como TIFF, GIF y PNG, en donde la nitidez y calidad de la imagen se mantiene igual, después del proceso de comprensión ¡Para lograr la reducir el peso de una imagen mapa de bits con éxito! 😎
➤ Comprensión con pérdida de calidad: Sucede en los archivos de en formato JPG, puesto que los algoritmos de comprensión eliminan datos de los píxeles para aligerar el tamaño del archivo. Asimismo, reduce la calidad de definición de la imagen y solo se enfoca en guardar el los colores más predominantes de la fotografía.
Ahora que sabes cuales son las diferencias entre un mapa de bit y un
vector, las ventajas y desventajas, los formatos y las resolución
necesaria para aplicarlo en todas tus redes sociales, es momento de
ponerlo en práctica y ¡Compruebalo por ti mismo! 😎

https://prezi.com/view/pIy4gLDgjMD81dKdpvTe
ResponderEliminar